April 2024
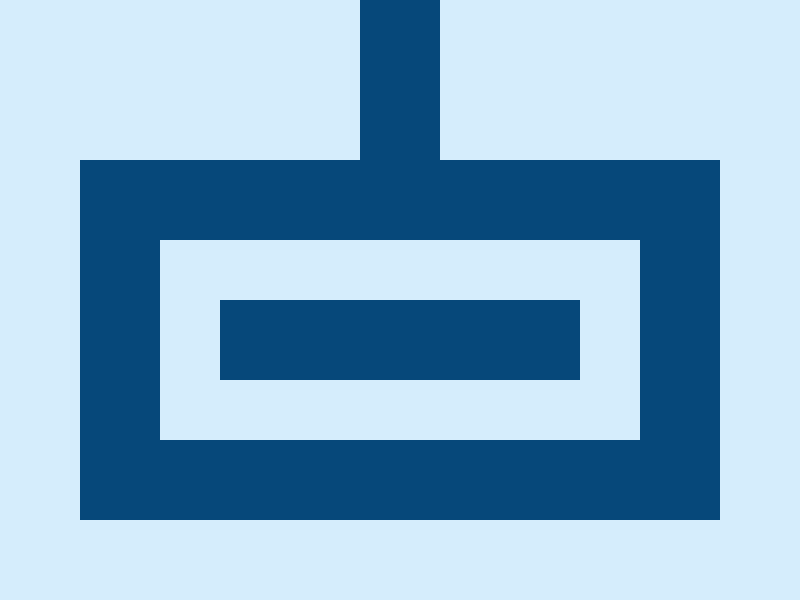
01/04/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #0a6190;
}
div {
width: 250px;
height: 40px;
background: #eff8fe;
margin: 130 auto;
}
[a] {
width: 28px;
height: 28px;
margin: -164 53;
rotate: 45deg;
box-shadow: 177px -177px #eff8fe, 88px -88px 0 55px #eff8fe;
}
</style>
Minified:
<body bgcolor=0A6190 text=EFF8FE><p><p a><style>p{width:250;height:40;background:#EFF8FE;margin:130 auto}[a]{width:28;height:28;margin:-164 53;rotate:45deg;box-shadow:177px -177px,88px -88px 0 55px
02/04/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #90d3a6;
}
div {
width: 210px;
height: 30px;
background: #194e29;
border-radius: 20px;
margin: 50 auto 55;
box-shadow: 150px 85px #194e29, -150px 85px #194e29, 0 170px #194e29;
}
[a] {
width: 200px;
rotate: 90deg;
box-shadow: 0 -60px #194e29, 0 60px #194e29;
}
</style>
Minified:
<p><p a><style>p{width:210;height:30;background:#194E29;color:#194E29;border-radius:20px;margin:50 auto 55;box-shadow:50vh 85px,-50vh 85px,0 170px,0 0 0 9in #90D3A6}[a]{width:200;rotate:90deg;box-shadow:0 -60px,0 60px
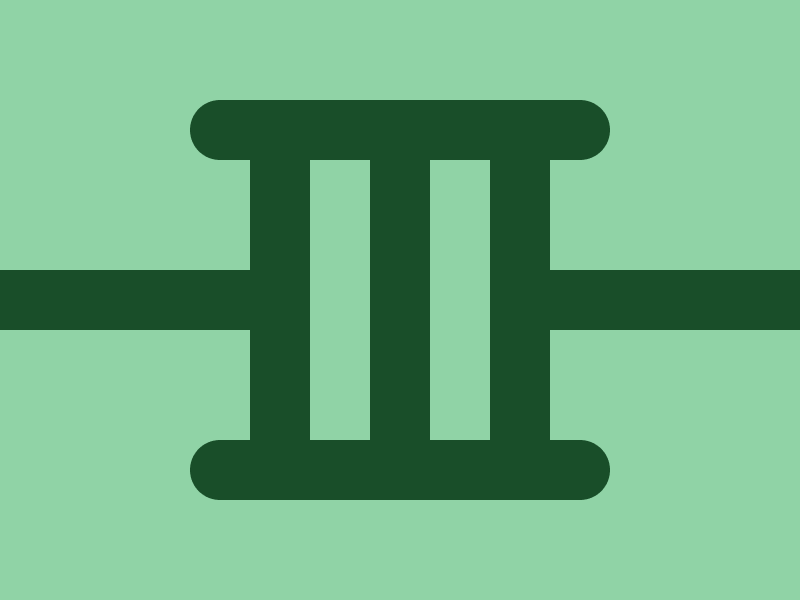
03/04/2024

Solution:
<div></div>
<h1></h1>
<h1 a></h1>
<h2></h2>
<style>
body {
background: #024817;
}
div {
width: 40px;
height: 120px;
background: #48bf7d;
margin: 120 92;
box-shadow: 60px 0 #48bf7d, 100px 0 #48bf7d, 160px 0 #48bf7d;
}
h1 {
width: 90px;
height: 40px;
background: #48bf7d;
margin: -300 92;
clip-path: polygon(0 0, 100% 0, 50px 100%, 0 100%);
}
[a] {
margin: 260 202;
scale: -1 1;
}
h2 {
width: 80px;
height: 40px;
background: #48bf7d;
margin: -280 auto;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
</style>
Minified:
<p><h1><h1 a><h1 c><style>*{background:#48BF7D;color:#48BF7D}p{width:40;height:120;margin:120 92;box-shadow:60px 0,25vw 0,40vw 0,0 0 0 3in#024817}h1{width:90;height:40;margin:-300 92;clip-path:polygon(0 0,100%0,53q 100%,0 100%)}[a]{margin:260 202;scale:-1 1}[c]{width:80;margin:-280 152;clip-path:polygon(50%0,100%100%,0 100%
04/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #e4e573;
}
div {
width: 30px;
height: 210px;
background: #f48b26;
margin: 90 117;
box-shadow: 60px 50px #f48b26, 120px 0 #f48b26;
}
h1 {
width: 300px;
height: 300px;
border: solid 30px #f48b26;
margin: -654 auto;
rotate: 45deg;
}
</style>
Minified:
<p><h1><style>*{background:#E4E573;color:F48B26;}p{width:30;height:210;background:#F48B26;margin:90 117;box-shadow:60px 50px,30vw 0}h1{width:300;height:300;border:solid 30px;margin:-654 auto;rotate:45deg
05/04/2024

Solution:
<div></div>
<h1></h1>
<h1 a></h1>
<style>
body {
background: #631e1d;
}
div {
width: 30px;
height: 30px;
background: #f16b4a;
margin: 135 auto;
box-shadow: -30px -60px #631e1d, 45px -30px #631e1d, 30px 45px #631e1d, -45px
30px #631e1d, 0 0 0 30px #631e1d, 0 0 0 45px #f16b4a;
}
h1 {
width: 15px;
height: 60px;
background: #f16b4a;
margin: -270 132;
box-shadow: 45px 0 #f16b4a, 90px 0 #f16b4a, 15px 180px #f16b4a, 60px 180px
#f16b4a, 105px 180px #f16b4a;
}
[a] {
rotate: 90deg;
margin: 247 274;
}
</style>
Minified:
<p><h1><h1 a><style>*{background:#F16B4A}p{width:30;height:30;margin:135 177;color:#631E1D;box-shadow:-30px -60px,45px -30px,30px 45px,-45px 30px,0 0 0 30px,0 0 0 45px#F16B4A,0 0 0 3in}h1{width:15;height:60;color:F16B4A;margin:-270 132;box-shadow:45px 0,90px 0,15px 60vh,60px 60vh,111q 60vh}[a]{rotate:90deg;margin: 247 274
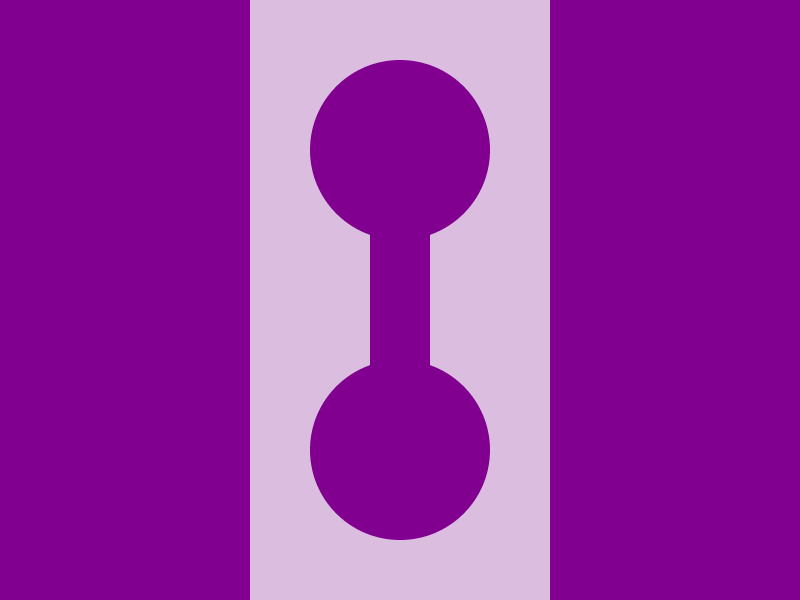
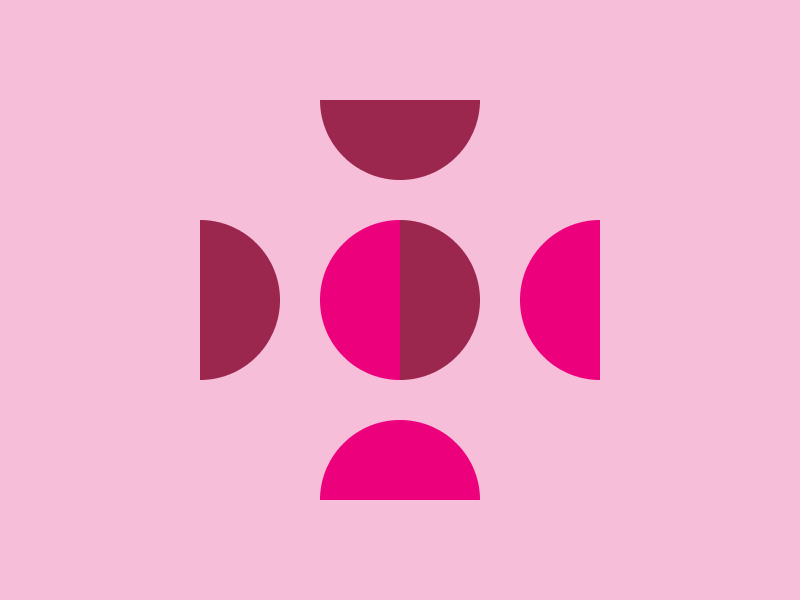
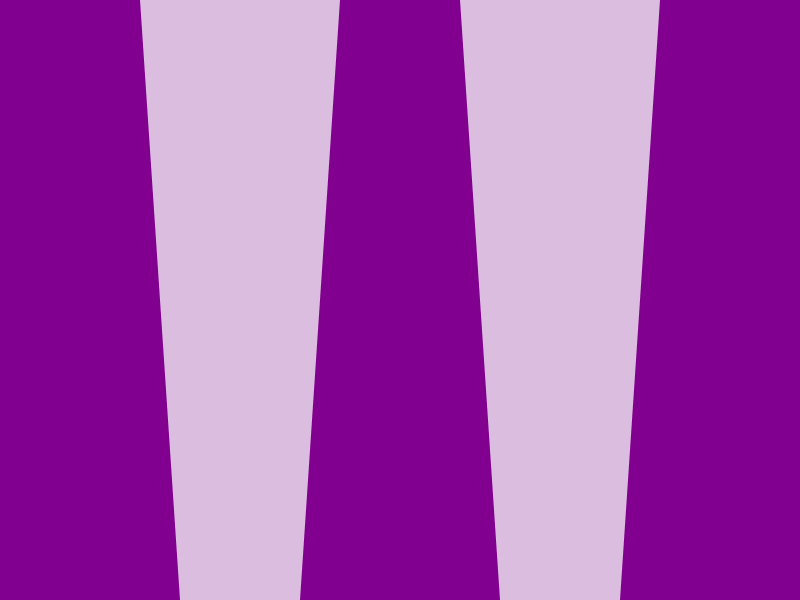
06/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: linear-gradient(
to left,
#81008f 125px,
#dbbedf 125px,
#dbbedf 275px,
#81008f 275px
);
}
div {
width: 90px;
height: 90px;
background: #81008f;
margin: 30 auto;
border-radius: 50%;
box-shadow: 0 150px #81008f;
}
h1 {
width: 30px;
height: 100px;
background: #81008f;
margin: -50 auto;
}
</style>
Minified:
<p><h1><style>p{width:90;height:90;margin:30 147;border-radius:50%;box-shadow:0 50vh#81008F}h1{width:30;height:100;margin:-50 177}*>*{background: linear-gradient(90deg,#81008F 125px,#DBBEDF 0 275px,#81008F 0
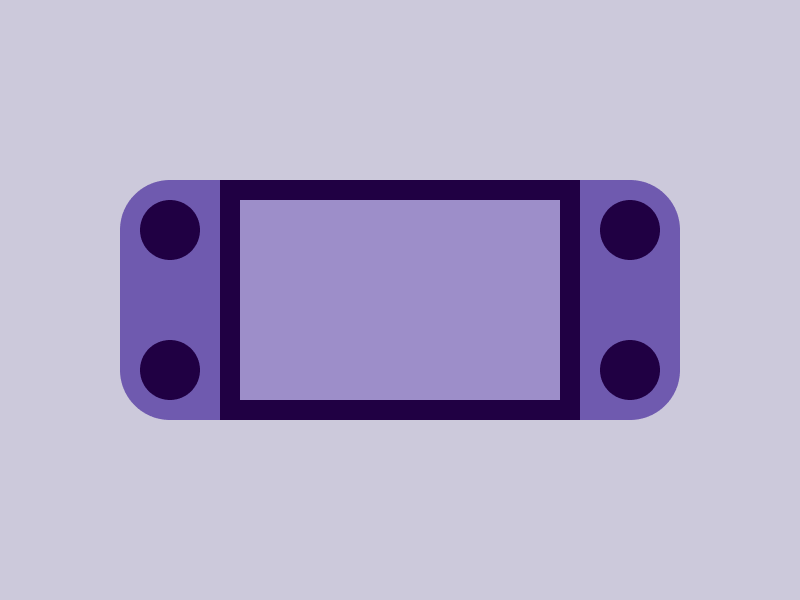
07/04/2024

Solution:
<div></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #ccc9db;
}
div {
width: 280px;
height: 120px;
background: #6f5aaf;
margin: 90 auto;
border-radius: 25px;
}
h1 {
width: 160px;
height: 100px;
background: #9d8ec9;
border: solid 10px #200043;
margin: -210 auto;
}
h2 {
width: 30px;
height: 30px;
background: #200043;
border-radius: 50%;
margin: 100 62;
box-shadow: 230px 0 #200043, 0 70px #200043, 230px 70px #200043;
}
</style>
Minified:
<body bgcolor=CCC9DB text=200043><p><h1><h2><style>p{width:280;height:120;background:#6F5AAF;margin:90 52;border-radius:26q}h1{width:160;height:100;background:#9D8EC9;border:solid 11q;margin:-210 102}h2{width:30;height:30;background:#200043;border-radius:50%;margin:100 62;box-shadow:244q 0,0 74q,244q 74q
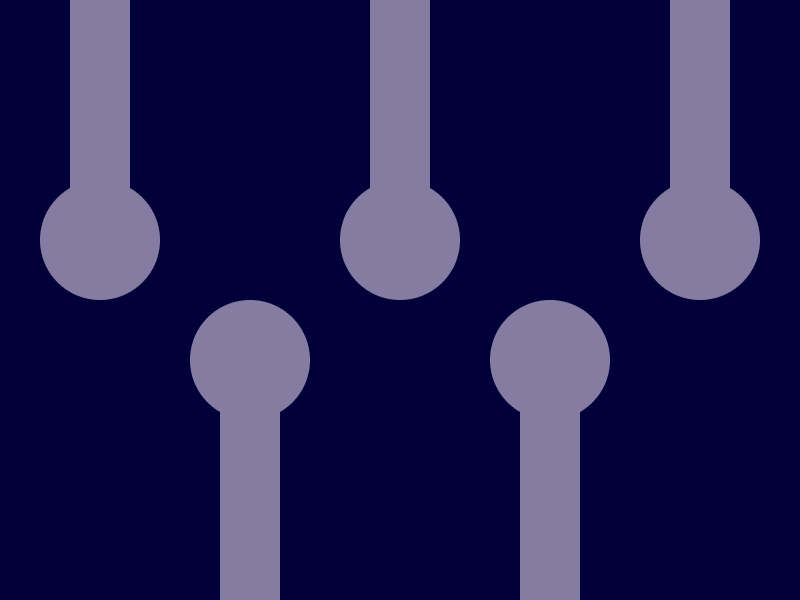
08/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #010038;
}
div {
width: 60px;
height: 60px;
border-radius: 50%;
margin: 90 12;
background: #857da1;
box-shadow: 75px 60px #857da1, 150px 0 #857da1, 225px 60px #857da1, 300px 0
#857da1;
}
h1 {
width: 30px;
height: 100px;
background: #857da1;
margin: -240 27;
box-shadow: 75px 200px #857da1, 150px 0 #857da1, 225px 200px #857da1, 300px
0 #857da1;
}
</style>
Minified:
<body bgcolor=010038 text=857DA1><p><h1><style>p{width:60;height:60;border-radius:50%;margin:90 12;background:#857DA1;box-shadow:75px 60px,50vh 0,75vh 60px,75vw 0}h1{width:30;height:100;background:#857DA1;margin:-240 27;box-shadow:75px 50vw,50vh 0,75vh 50vw,75vw 0
09/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #f48b26;
}
div {
width: 220px;
height: 120px;
background: #f48b26;
margin: 90 auto;
box-shadow: -250px 0 #f48b26, 250px 0 #f48b26, -100px 0 0 30px #feff58, 100px
0 0 30px #feff58;
}
h1 {
width: 100px;
height: 100px;
background: #f48b26;
border: solid 30px #feff58;
margin: -322 auto;
rotate: -45deg;
clip-path: polygon(0 0, 100% 100%, 0 100%);
}
</style>
Minified:
<p><h1><style>*{background:#F48B26;color:FEFF58}p{width:220;height:120;margin: 90 82;box-shadow:-250px 0#F48B26,250px 0#F48B26,-25vw 0 0 30px,25vw 0 0 30px}h1{width:100;height:100;border:solid 30px;margin:-322 112;rotate:-45deg;clip-path:polygon(0 0,100%100%,0 100%
10/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #d5edfc;
}
div {
width: 100px;
height: 50px;
border-radius: 0 0 50px 50px;
background: radial-gradient(circle at 50% 0, #06487a 20px, #d5edfc 20px);
outline: solid 30px #06487a;
margin: 125 auto;
}
h1 {
width: 40px;
height: 30px;
background: #06487a;
margin: -100 auto;
border-radius: 15px;
margin: -205 92;
box-shadow: 160px 0 #06487a;
}
</style>
Minified:
<p><h1><style>&{background:#D5EDFC;color:06487A}h1{width:40;height:30;background:#06487A;border-radius:1em;margin:-205 92;box-shadow:40vw 0}p{width:100;height:50;border-radius:0 0 53q 53q;outline:solid 30px;margin:125 142;background:radial-gradient(1q at 50%0,#06487A 20px,#D5EDFC 0
11/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #dbba30;
}
div {
width: 200px;
height: 60px;
background: #a95415;
margin: 50 auto;
box-shadow: 0 70px #a95415, 0 140px #a95415;
}
h1 {
width: 150px;
height: 150px;
background: #dbba30;
rotate: 45deg;
margin: 70 auto;
}
</style>
Minified:
<p><h1><style>*{background:#DBBA30;color:A95415}p{width:200;height:60;background:#A95415;margin:50 92;box-shadow:0 70px,0 35vw}h1{width:150;height:150;rotate:45deg;margin:70 117
12/04/2024

Solution:
<div></div>
<style>
div {
width: 30px;
height: 90px;
background: #b53733;
margin: 105 87;
box-shadow: 0 0 0 15px #ea7457, -75px 30px 0 45px #ea7457,
0 0 0 45px #b53733, -50px 0 0 45px #b53733, 15px 0 0 45px #ea7457, 45px 0
0 45px #b53733, 180px 0 #b53733, 180px 0 0 15px #ea7457,
255px -30px 0 45px #ea7457, 180px 0 0 45px #b53733, 230px 0 0 45px #b53733,
0 0 0 3in #ea7457;
}
</style>
Minified:
<p
style="width:30;height:90;background:#B53733;color:EA7457;margin:105 87;box-shadow:0 0 0 16q,-80q 32q 0 48q,0 0 0 48q#B53733,-54q 0 0 48q#B53733,16q 0 0 48q,48q 0 0 48q#B53733,60vh 0#B53733,60vh 0 0 16q,270q -32q 0 48q,60vh 0 0 48q#B53733,244q 0 0 48q#B53733,0 0 0 3in"
></p>
13/04/2024

Solution:
<div></div>
<style>
div {
width: 70px;
height: 70px;
background: #bfe33a;
margin: 115 auto;
rotate: 45deg;
box-shadow: 0 0 0 20px #223e1f, -20px 20px 0 20px #bfe33a,
20px -20px 0 20px #bfe33a, 0 0 0 3in #223e1f;
}
</style>
Minified:
<p
style="width:70;height:70;background:#BFE33A;margin:115 157;rotate:45deg;box-shadow:0 0 0 20px#223E1F,-20px 20px 0 20px#BFE33A,20px -20px 0 20px#BFE33A,0 0 0 3in#223E1F"
></p>
14/04/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div c></div>
<style>
body {
background: #f7bed9;
}
div {
width: 80px;
height: 40px;
background: #9c274e;
margin: 50 auto;
border-radius: 0 0 40px 40px;
}
[a] {
background: #ec007b;
margin: 120 auto;
scale: -1;
}
[b] {
background: #ec007b;
margin: -240 132;
rotate: 90deg;
box-shadow: 0 -100px #ec007b;
}
[c] {
background: #9c274e;
rotate: -90deg;
margin: 200 72;
box-shadow: 0 100px #9c274e;
}
</style>
Minified:
<p f><p a e><p b e><p c f><style>*{background:#F7BED9}p{width:80;height:40;margin:50 auto 120;border-radius:0 0 5ch 5ch}[a]{scale:-1}[b]{margin:-240 132;rotate:90deg;box-shadow:0 -25vw#EC007B}[c]{rotate:-90deg;margin:200 72;box-shadow:0 25vw #9C274E}[e]{background:#EC007B}[f]{background:#9C274E
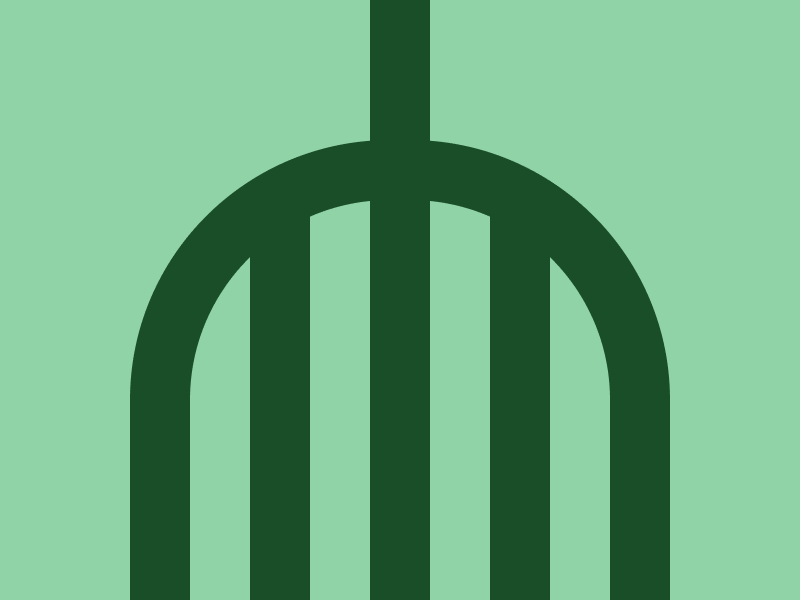
15/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #90d3a6;
color: #194e29;
}
div {
width: 210px;
height: 200px;
border-radius: 50% 50% 0 0;
margin: 100 auto;
outline: solid 30px #194e29;
}
h1 {
width: 30px;
height: 200px;
background: #194e29;
margin: -300 117;
box-shadow: 60px 0 #194e29, 60px -100px #194e29, 120px 0 #194e29;
}
</style>
Minified:
<p><h1><style>*{background:#90D3A6;color:#194E29}p{width:210;height:200;border-radius:50%50%0 0;margin:100 87;outline:solid 30px}h1{width:30;height:200;background:#194E29;margin:-300 117;box-shadow:60px 0,60px -25vw,30vw 0
16/04/2024

Solution:
<div></div>
<style>
body {
background: linear-gradient(
to left,
#0a6190 125px,
#eff8fe 125px,
#eff8fe 175px,
#0a6190 175px,
#0a6190 225px,
#eff8fe 225px,
#eff8fe 275px,
#0a6190 275px,
#0a6190 275px
);
}
div {
width: 40px;
height: 40px;
background: #eff8fe;
border-radius: 50%;
margin: 130 72;
box-shadow: 50px 0 #0a6190, 100px -50px #eff8fe, 100px 50px #eff8fe, 150px 0
#0a6190, 200px 0 #eff8fe;
}
</style>
Minified:
<p><style>p{width:40;height:40;background:#EFF8FE;border-radius:50%;margin:130 72;color:EFF8FE;box-shadow:53q 0#0A6190,25vw -53q,25vw 53q,50vh 0 #0A6190,50vw 0}&{background:linear-gradient(90deg,#0A6190 125px,#EFF8FE 0 175px,#0A6190 0 225px,#EFF8FE 0 275px,#0A6190 0
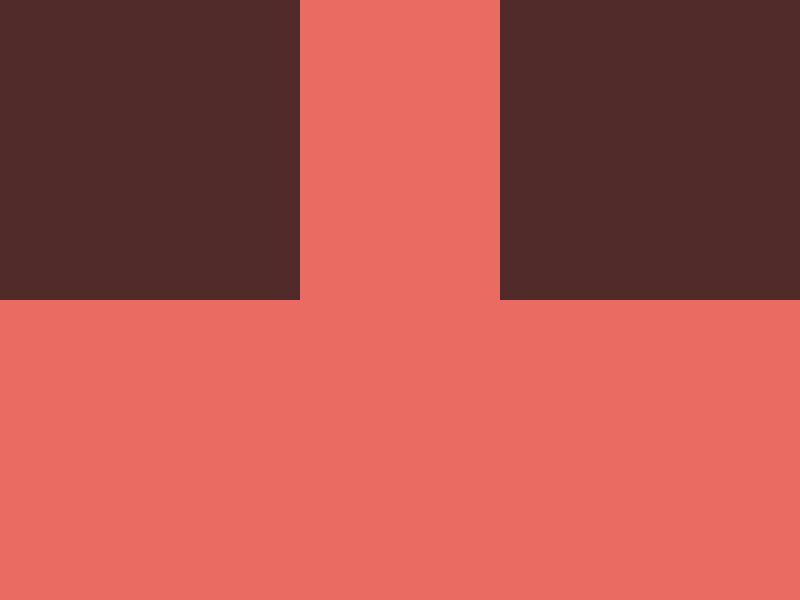
17/04/2024

Solution:
<div></div>
<style>
body {
background: #ea6b62;
margin: 0;
}
div {
width: 150;
height: 150;
background: #512b2a;
box-shadow: 265Q 0#512B2A;
}
</style>
Minified:
<style>*{background:#EA6B62;margin:0}*>*{width:150;height:150;background:#512B2A;box-shadow:265q 0#512B2A
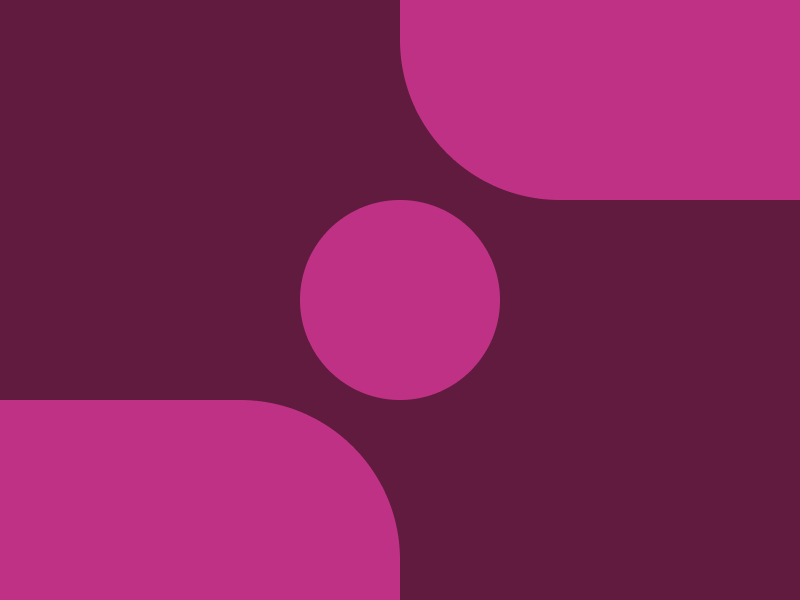
18/04/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #611b3f;
}
div {
width: 100px;
height: 100px;
background: #be3184;
border-radius: 50px;
margin: 100 auto;
}
[a] {
width: 300px;
height: 200px;
margin: -100 -108;
border-radius: 80px;
box-shadow: 300px -300px #be3184;
}
</style>
Minified:
<p a><p><style>p{width:100;height:100;background:#BE3184;border-radius:5em;margin:-500 142}[a]{width:300;height:200;margin:200-108;box-shadow:75vw -75vw#BE3184,0 0 0 3in#611B3F
19/04/2024

Solution:
<div></div>
<div a></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #f59426;
}
div {
width: 250px;
height: 50px;
border-radius: 50px;
background: #ffffff;
margin: 125 auto;
}
[a] {
margin: -175 auto;
rotate: 90deg;
}
h1 {
width: 150px;
height: 150px;
border-radius: 50%;
background: #f59426;
margin: 75 auto;
position: relative;
}
h2 {
width: 100px;
height: 100px;
background: radial-gradient(circle at center, #f59426 25px, #ffffff 25px);
margin: -200 auto;
position: relative;
}
</style>
Minified:
<div></div>
<div a></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #f59426;
}
div {
width: 250px;
height: 50px;
border-radius: 50px;
background: #ffffff;
margin: 125 auto;
}
[a] {
margin: -175 auto;
rotate: 90deg;
}
h1 {
width: 150px;
height: 150px;
border-radius: 50%;
background: #f59426;
margin: 75 auto;
position: relative;
}
h2 {
width: 100px;
height: 100px;
background: radial-gradient(circle at center, #f59426 25px, #ffffff 25px);
margin: -200 auto;
position: relative;
}
</style>
20/04/2024

Solution:
<div></div>
<div a></div>
<style>
body {
margin: 0;
background: linear-gradient(
to left,
#ea7457 175px,
#b53733 175px,
#b53733 225px,
#ea7457 225px
);
}
div {
width: 75px;
height: 75px;
background: #b53733;
box-shadow: 0 0 0 25px #ea7457, 0 0 0 75px #b53733;
}
[a] {
margin: 150 325;
}
</style>
Minified:
<p><p a><style>p{width:75;height:75;background:#B53733;box-shadow:0 0 0 25px#EA7457,0 0 0 79q#B53733}[a]{margin:150 325}*{margin:0;background:linear-gradient(90deg,#EA7457 185q,#B53733 0 238q,#EA7457 0
21/04/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #301e53;
color: #a6a0be;
}
div {
width: 100px;
height: 100px;
background: #a6a0be;
margin: 100 32;
border-radius: 0 0 50px 50px;
box-shadow: 220px 0 #a6a0be;
}
[a] {
width: 40px;
height: 200px;
scale: -1;
margin: -360 92;
box-shadow: -160px 0 #a6a0be, -80px -160px #766d94;
}
</style>
Minified:
<body bgcolor=301E53 text=A6A0BE><p><p a><style>p{width:100;height:100;background:#A6A0BE;margin:100 32;border-radius:0 0 53q 53q;box-shadow:55vw 0}[a]{width:40;height:200;scale:-1;margin:-360 92;box-shadow:-40vw 0,-5em -10em#766D94
22/04/2024

Solution:
<div></div>
<div a></div>
<h1></h1>
<style>
body {
background: #4f77ff;
}
div {
width: 80px;
height: 80px;
background: #eff8fe;
margin: 70 52;
border-radius: 0 40px 40px 0;
box-shadow: 0 80px #eff8fe;
}
[a] {
height: 50px;
background: #4f77ff;
margin: -130 32;
box-shadow: 0 70px #4f77ff;
}
h1 {
width: 40px;
height: 120px;
border-radius: 40px;
background: #4f77ff;
margin: 80 auto;
box-shadow: 0 0 0 20px #eff8fe, 100px 0 #4f77ff, 100px 0 0 20px #eff8fe;
}
</style>
Minified:
<p a><p><h1><style>*{background:#4F77FF;color:EFF8FE}p{width:80;height:50;border-radius:0 5ch 5ch 0;margin:-130 32;box-shadow:0 70px#4F77FF}[a]{height:80;background:#EFF8FE;margin:70 52;box-shadow:0 5em}h1{width:40;height:120;border-radius:5ch;margin:80 172;box-shadow:0 0 0 21q,25vw 0#4F77FF,25vw 0 0 21q
23/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #f48b26;
}
div {
width: 60px;
height: 150px;
margin: 75 72;
border-radius: 20px 20px 0 0;
background: #feff58;
box-shadow: 60px 0 #feff58, 120px 0 #feff58, 180px 0 #feff58;
}
h1 {
width: 40px;
height: 30px;
background: #f48b26;
margin: -105 102;
box-shadow: 70px 0 #f48b26, 140px 0 #f48b26;
}
</style>
Minified:
<p><h1><style>*{background:#F48B26}p{width:60;height:150;margin:75 72;border-radius:21q 21q 0 0;background:#FEFF58;color:FEFF58;box-shadow:64q 0,30vw 0,60vh 0}h1{width:40;height:30;margin:-105 102;color:F48B26;box-shadow:74q 0,35vw 0
24/04/2024

Solution:
<div></div>
<style>
div {
width: 180px;
height: 40px;
background: #06487a;
border: solid 30px #d5edfc;
margin: 120 auto;
box-shadow: 0 0 0 40px #06487a, 140px -140px#D5EDFC, 100px -140px #06487a, 0
0 0 3in #d5edfc;
}
</style>
Minified:
<p
style="width:180;height:40;background:#06487A;color:D5EDFC;border:solid+32q;margin:120+72;box-shadow:0+0+0+5ch#06487A,35vw -35vw,25vw -35vw#06487A,0+0+0+3in"
></p>
25/04/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<style>
html {
background: linear-gradient(-30deg, #0000 275px, #223e1f 50px),
linear-gradient(30deg, #bfe33a 275px, #223e1f 50px);
}
div {
width: 125px;
height: 74px;
background: linear-gradient(-30deg, #223e1f 50%, #bfe33a 50%);
position: fixed;
top: 227;
left: 30;
}
[a] {
left: 245;
scale: -1 1;
}
[b] {
width: 50px;
height: 50px;
background: #bfe33a;
margin: -130 145;
border-radius: 20px;
rotate: 45deg;
box-shadow: -2px -2px #223e1f;
}
</style>
Minified:
<p><p a><p b><style>p{width:125;height:74;background:linear-gradient(-30deg,#223E1F 50%,#BFE33A 0);position:fixed;top:227;left:30}[a]{left:245;scale:-1 1}[b]{width:50;height:50;background:#BFE33A;margin:-130 145;border-radius:22q;rotate:45deg;box-shadow:-2px -2px#223E1F}&{background:linear-gradient(-30deg,#0000 275px,#223E1F 0),linear-gradient(30deg,#BFE33A 275px,#223E1F 0
26/04/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #fbd6c1;
}
div {
width: 150px;
height: 125px;
background: #d62022;
margin: 50 auto;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
h1 {
width: 100px;
height: 50px;
border-radius: 0 0 100px 100px;
border: solid 25px #d62022;
border-top: 0;
margin: -50 auto;
}
</style>
Minified:
<body bgcolor=FBD6C1><p><h1><style>h1{width:100;height:50;border-radius:0+0+25vw+25vw;border:solid+27q#D62022;border-top:0;margin:-50+117}p{width:150;height:125;background:#D62022;margin:50+117;clip-path:polygon(50%0,100%100%,0%100%
27/04/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #81008f;
}
div {
width: 100px;
height: 300px;
background: #dbbedf;
margin: -8 62;
clip-path: polygon(0 0, 100% 0, 80px 100%, 20px 100%);
}
[a] {
margin: -300 222;
}
</style>
Minified:
<div></div>
<div a></div>
<style>
body {
background: #81008f;
}
div {
width: 100px;
height: 300px;
background: #dbbedf;
margin: -8 62;
clip-path: polygon(0 0, 100% 0, 80px 100%, 20px 100%);
}
[a] {
margin: -300 222;
}
</style>
28/04/2024

Solution:
<div></div>
<style>
body {
background: radial-gradient(circle at center, #eff8fe 50px, #0a6190 50px);
}
div {
width: 50px;
height: 200px;
border-radius: 50px;
background: #eff8fe;
margin: -33 72;
box-shadow: 190px 150px #eff8fe;
}
</style>
Minified:
<p><style>p{width:50;height:200;border-radius:50px;background:#EFF8FE;margin:-33+72;box-shadow:201q 50vh#EFF8FE}&{background:radial-gradient(1q,#EFF8FE 50px,#0A6190 0
29/04/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<style>
body {
background: #631e1d;
}
div {
width: 30px;
height: 250px;
background: #f16b4a;
position: fixed;
top: 25;
left: 145;
rotate: 30deg;
}
[a] {
rotate: -30deg;
left: 225;
}
[b] {
rotate: 90deg;
left: 185;
top: 95;
}
</style>
Minified:
<body bgcolor=631E1D><p><p a><p b><style>p{width:250;height:30;background:#F16B4A;position:fixed;top:189;left:75}[a]{rotate:60deg;margin:-54+40}[b]{rotate:-60deg;margin:-54-40
30/04/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div b c></div>
<style>
body {
background: #085328;
}
div {
width: 200px;
height: 200px;
background: #085328;
position: fixed;
border-radius: 10px;
rotate: 45deg;
outline: solid 40px #49c85b;
top: 50;
left: -136;
}
[a] {
left: 336;
}
[b] {
left: 100;
top: -136;
}
[c] {
top: 236;
}
</style>
Minified:
<body bgcolor=085328><p><p a><p b><p b c><style>p{width:200;height:200;position:fixed;border-radius:10px;rotate:45deg;outline:solid 5ch#49C85B;top:34;left:-136}[a]{left:336}[b]{left:100;top:-152}[c]{top:220