December 2023
01/12/2023

Solution:
<div a></div>
<div></div>
<style>
body {
background: #486841;
}
div {
height: 160px;
background: #aceb3f;
margin: -160 -8 0 152;
clip-path: polygon(0 50%, 100px 0, 100% 0, 100% 100%, 100px 100%);
}
div[a] {
background: #6fb440;
margin: 70 152 0 -8;
scale: -1;
}
</style>
Minified:
<body bgcolor=486841><p a><p><style>p{height:160;background:#ACEB3F;margin:-160-8 0 152;clip-path:polygon(0 50%,42%0,100%0,100%100%,42%100%)}[a]{background:#6FB440;margin:70 152 0-8;scale:-1
02/12/2023

Solution:
<div></div>
<div a></div>
<p></p>
<style>
body {
background: #004563;
}
div {
width: 210px;
height: 30px;
border: solid 30px #d4effc;
margin: 75 57 -105;
}
[a] {
border-bottom-style: dotted;
}
p {
width: 30px;
height: 30px;
background: #d4effc;
margin: -120 117;
box-shadow: 60px 0#D4EFFC, 30px -30px#004563, 90px -30px#004563, 120px
0#D4EFFC, -60px 90px#D4EFFC, 180px 90px#D4EFFC;
}
</style>
Minified:
<body bgcolor=004563 text=D4EFFC><p><p a><h1><style>p{width:210;height:30;border:solid 32q;margin:75 57-105}[a]{border-bottom:dotted 32q}h1{width:30;height:30;background:#D4EFFC;margin:-120 117;box-shadow:60px 0,30px -30px#004563,90px -30px#004563,30vw 0,-60px 95q,60vh 95q
03/12/2023

Solution:
<div></div>
<style>
body {
background: #2c4228;
padding: 67 117;
}
div {
height: 150;
background: linear-gradient(
-45deg,
#a6ce39 0px,
#a6ce39 31px,
#2c4228 31px,
#2c4228 61px,
#a6ce39 61px,
#a6ce39 91px,
#2c4228 91px,
#2c4228 121px,
#a6ce39 121px,
#a6ce39 151px,
#2c4228 151px,
#2c4228 181px,
#a6ce39 181px
);
}
</style>
Minified:
<p><style>&{background:#2C4228;padding:67 117}p{height:150;background:linear-gradient(-45deg,#A6CE39 0 33q,#2C4228 0 65q,#A6CE39 0 96q,#2C4228 0 128q,#A6CE39 0 160q,#2C4228 0 181px,#A6CE39 0
04/12/2023

Solution:
<div></div>
<div a></div>
<style>
* {
background: #f37053;
}
* > * {
background: #670000;
margin: 100 90;
}
div {
width: 80px;
height: 80px;
border-radius: 50%;
border: solid 20px #f37053;
position: fixed;
top: -60px;
left: 50px;
}
[a] {
top: 40px;
}
</style>
Minified:
<p><p a><style>*{background:#F37053}*>*{background:#670000;margin:100 90}p{width:80;height:80;border-radius:50%;border:solid 20px#F37053;position:fixed;top:-60;left:50;}[a]{top:40
05/12/2023

Solution:
<div></div>
<div a></div>
<div b></div>
<h1></h1>
<style>
body {
background: #004563;
color: #d4effc;
}
div {
width: 150px;
height: 150px;
margin: 45 auto;
border: solid 30px;
}
[a] {
color: #004563;
margin: -255 auto -195;
width: 30px;
}
[b] {
height: 30px;
}
h1 {
width: 30px;
height: 30px;
background: #d4effc;
margin: -195 auto;
box-shadow: 0 90px, 0 180px;
}
</style>
Minified:
<body bgcolor=004563 text=D4EFFC><p><p a><p b><h1><style>p{width:150;height:150;margin:45 87;border:solid 32q}[a]{color:004563;margin:-255 147-195;width:30}[b]{height:30}h1{width:30;height:30;background:#D4EFFC;margin:-195 177;box-shadow:0 90px,0 60vh
06/12/2023

Solution:
<div></div>
<div a></div>
<div b></div>
<style>
body {
background: #c1a936;
padding: 92 77;
}
div {
width: 230px;
height: 100px;
background: #fffcdf;
}
[a] {
width: 310px;
height: 50px;
margin: -75 -40;
}
[b] {
width: 50;
height: 50;
border-radius: 50%;
background: #c1a936;
margin: -100 40;
border: solid 50px #fffcdf;
}
</style>
Minified:
<p><p a><p b><style>&{background:#C1A936;padding:92 77}p{width:230;height:100;background:#FFFCDF}[a]{width:310;height:50;margin:-91-40}[b]{width:50;height:50;border-radius:50%;background:#C1A936;margin:-100 40;border:solid 53q#FFFCDF
07/12/2023

Solution:
<div></div>
<style>
body {
background: #2c4228;
color: #a6ce39;
}
div {
width: 30px;
height: 30px;
background: #a6ce39;
margin: 90 132;
box-shadow: 90px 0, -90px 90px, 180px 90px, -15px 45px 0 15px,
-15px 75px 0 15px, -45px 75px 0 15px, 45px 75px 0 15px#BDFFB1, 105px 45px
0 15px, 105px 75px 0 15px, 135px 75px 0 15px;
}
</style>
Minified:
<body bgcolor=2C4228 text=A6CE39><p><style>p{width:30;height:30;background:#A6CE39;margin:90 132;box-shadow:95q 0,-95q 95q,60vh 95q,-16q 45px 0 16q,-16q 75px 0 16q,-45px 75px 0 16q,45px 75px 0 16q#BDFFB1,35vh 45px 0 16q,35vh 75px 0 16q,45vh 75px 0 16q
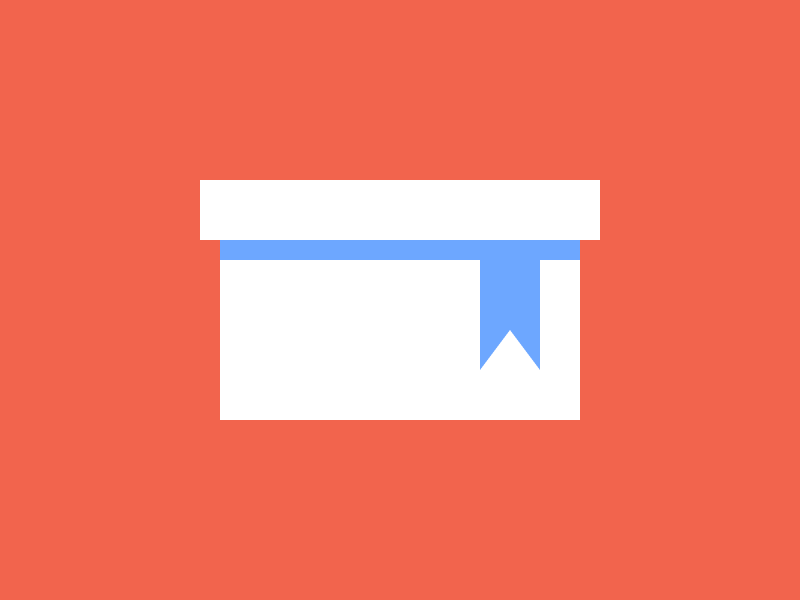
08/12/2023

Solution:
<div></div>
<p></p>
<p a></p>
<style>
body {
background: #5b8395;
}
div {
width: 240px;
height: 160px;
background: #e3f5fd;
margin: 70 72;
}
p {
width: 110px;
height: 110px;
border: solid 30px #5b8395;
margin: -235 -13;
rotate: 45deg;
}
[a] {
margin: 65 227;
}
</style>
Minified:
<body bgcolor=5B8395><p><h1><h1 a><style>p{width:240;height:160;background:#E3F5FD;margin:70 72}h1{width:110;height:110;border:solid 32q#5B8395;margin:-235-13;rotate:45deg}[a]{margin:65 227
09/12/2023

Solution:
<div></div>
<style>
body {
rotate: 45deg;
}
div {
width: 40px;
height: 40px;
background: #0098d1;
margin: 100 82;
box-shadow: 0 64Q #0098d1, 60vh 0 #0098d1, 60vh 64Q #0098d1, 64Q -64Q
#0098d1, 40vh -64Q #0098d1, 64Q 40vh #0098d1, 40vh 40vh #0098d1, 95Q 32Q
0 11Q #0098d1, 0 0 0 4in#302562;
}
</style>
Minified:
<p><style>&{color:0098D1;rotate:45deg}p{width:40;height:40;background:#0098D1;margin:100 82;box-shadow:0 64q,60vh 0,60vh 64q,64q -64q,40vh -64q,64q 40vh,40vh 40vh,95q 32q 0 11q,0 0 0 4in#302562;
10/12/2023

Solution:
<div></div>
<h1></h1>
<h1 a></h1>
<style>
body {
background: #f26522;
}
div {
width: 120px;
height: 40px;
background: #fff33e;
margin: 130 auto;
box-shadow: 0 -40px #fcaf17, 0 40px #fcaf17;
}
h1 {
width: 0;
border: solid 60px transparent;
border-right-color: #fff33e;
margin: -210 12;
}
[a] {
border-right-color: #fcaf17;
scale: -1;
margin: 90 252;
}
</style>
Minified:
<body bgcolor=F26522 text=FCAF17><p><h1><h1 a><style>p{width:120;height:40;background:#FFF33E;margin:130 132;box-shadow:0-42q,0 42q}h1{border:solid 64q#0000;border-right-color:FFF33E;margin:-210 252 0 0}[a]{border-right-color:FCAF17;scale:-1;margin:-120 252
11/12/2023

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #b0acd5;
}
div {
width: 200px;
height: 100px;
background: #6a5885;
border-radius: 100px 100px 0 0;
margin: 50 auto;
}
h1 {
width: 80px;
height: 80px;
background: #6a5885;
border-radius: 50%;
margin: -30 auto;
box-shadow: 0 -60px #b0acd5;
}
</style>
Minified:
<p><h1><style>*{background:#6A5885;color:B0ACD5}p{width:200;height:100;border-radius:25vw 25vw 0 0;margin:50 92;box-shadow:0 64q 0 3in}h1{width:80;height:80;border-radius:50%;margin:-30 152;box-shadow:0 -64q
12/12/2023

Solution:
<div a></div>
<div></div>
<style>
body {
background: #004416;
}
div {
width: 0px;
height: 50px;
border: solid;
border-width: 20px 40px;
border-color: #82ca9c #004416;
margin: -195 192;
}
[a] {
margin: 105 112;
box-shadow: 0 -35px #82ca9c, 0 35px #82ca9c, 80px -35px #82ca9c, 80px 35px
#82ca9c;
}
</style>
Minified:
<body bgcolor=004416 text=82CA9C><p a><p><style>p{width:0;height:50;border:solid;border-width:20px 5ch;border-color:82CA9C#004416;margin:-195 192}[a]{margin:105 112;box-shadow:0 -37q,0 37q,5em -37q,5em 37q
13/12/2023

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #62324e;
margin: 50 120;
}
div {
height: 120px;
border: solid 40px #fcdfeb;
border-radius: 80px 80px 0 0;
}
h1 {
width: 40px;
height: 40px;
background: #62324e;
margin: -40 80;
}
</style>
Minified:
<p><h1><style>&{background:#62324E;margin:42 112}p{height:120;border:solid 5ch#FCDFEB;border-radius:5em 5em 0 0}h1{width:40;height:40;background:#62324E;margin:-56 80
14/12/2023

Solution:
<div></div>
<style>
body {
background: #d4effc;
rotate: 45deg;
}
div {
width: 40px;
height: 40px;
background: #6867d4;
box-shadow: 80px -80px #6867d4, 0px 40px #7bafde, 120px -80px #7bafde, 120px
40px #7bafde, 40px -40px #7bafde, 60px -20px 0 20px#000039;
margin: 158.5 91.5;
}
</style>
Minified:
<body bgcolor=D4EFFC text=7BAFDE><p><style>p{width:40;height:40;background:#6867D4;margin:102 115.5;rotate:45deg;box-shadow:5em -5em#6867D4,0 5ch,30vw -5em,30vw 5ch,5ch -5ch,63q -21q 0 21q#000039
15/12/2023

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #fff45f;
}
div {
width: 60px;
height: 120px;
background: #403571;
margin: 90 72;
box-shadow: 60px 0 #0098d1, 60px -60px #403571, 60px 60px #403571, 120px 0
#403571, 120px -60px #0098d1, 120px 60px #0098d1, 180px 0 #0098d1;
}
h1 {
width: 100px;
height: 100px;
background: #fff45f;
margin: -200 11.5;
rotate: 45deg;
box-shadow: 184.5px 0 #fff45f, 0 -184.5px #fff45f, 184.5px -184.5px #fff45f;
}
</style>
Minified:
<p><h1><style>p{width:60;height:120;background:#403571;color:0098D1;margin:90 72;box-shadow:60px 0,60px -60px#403571,60px 60px#403571,30vw 0#403571,30vw -60px,30vw 60px,60vh 0,0 0 0 5in#FFF45F}h1{width:100;height:100;background:#FFF45F;margin:-200 11;rotate:45deg;color:FFF45F;box-shadow:196q 0,0 -196q,196q -196q
16/12/2023

Solution:
<div></div>
<style>
body {
background: #f58220;
}
div {
width: 100px;
height: 50px;
background: #ba131a;
border-radius: 0 0 120px 120px;
margin: 90 auto;
border: solid 70px #5e0000;
border-top: none;
}
</style>
Minified:
<body bgcolor="F58220">
<p
style="width:100;height:50;background:#BA131A;border-radius:0+0+30vw+30vw;margin:90+72;border:solid+70px#5E0000;border-top:0"
></p>
</body>
17/12/2023

Solution:
<div></div>
<style>
body {
background: #004928;
}
div {
width: 200px;
height: 100px;
background: linear-gradient(
90deg,
#0000 25px,
#e5ede9 25px,
#e5ede9 50px,
#004928 50px
), linear-gradient(#0000 25px, #e5ede9 25px, #e5ede9 50px, #004928 50px);
border: solid 25px #e5ede9;
margin: 75 67;
}
</style>
Minified:
<p><style>&{background:#004928}p{width:200;height:100;background:linear-gradient(90deg,#0000 25px,#E5EDE9 0 50px,#004928 0),linear-gradient(#0000 25px,#E5EDE9 0 50px,#004928 0);border:solid 25px#E5EDE9;margin:75 67
18/12/2023

Solution:
<div></div>
<div a></div>
<style>
body {
background: #371948;
}
div {
width: 0px;
height: 150px;
border: solid 15px #b0acd5;
margin: -38 77;
box-shadow: 100px 90px #b0acd5, 200px 180px #b0acd5;
}
[a] {
height: 70px;
rotate: 90deg;
margin: -125 112;
box-shadow: 90px -110px #b0acd5;
}
</style>
Minified:
<body bgcolor=371948 text=B0ACD5><p><p a><style>p{width:0;height:150;border:solid 16q;margin:-38 77;box-shadow:25vw 95q,50vw 60vh}[a]{height:70;rotate:90deg;margin:-125 112;box-shadow:95q -110q
19/12/2023

Solution:
<div></div>
<div a></div>
<style>
body {
background: #006645;
}
div {
width: 400px;
height: 150px;
background: linear-gradient(
#dde89a 30px,
#0000 30px,
#0000 60px,
#dde89a 60px,
#dde89a 90px,
#0000 90px,
#0000 120px,
#dde89a 120px
);
margin: 75 -8 -200;
}
[a] {
rotate: 90deg;
}
</style>
Minified:
<p><p a><style>&{background:#006645}p{width:400;height:150;background:linear-gradient(#DDE89A 32q,#0000 0 60px,#DDE89A 0 95q,#0000 0 30vw,#DDE89A 0);margin:75-8-200}[a]{rotate:90deg
20/12/2023

Solution:
<div a></div>
<div></div>
<style>
body {
background: #811e1f;
}
div {
width: 30px;
height: 30px;
background: #f1f1f2;
margin: -195 207;
position: relative;
box-shadow: 30px -30px #811e1f, 30px -90px #f1f1f2;
}
[a] {
margin: 135 147;
border: solid 30px #811e1f;
outline: solid 30px #f1f1f2;
box-shadow: 0 -30px 0 30px #811e1f, 0 -60px 0 30px #f1f1f2;
}
</style>
Minified:
<body bgcolor=811E1F text=#F1F1F2><p a><p><style>p{width:30;height:30;background:#F1F1F2;margin:-195 207;box-shadow:30px -30px#811E1F,30px -90px}[a]{margin:135 147;border:solid 32q#811E1F;box-shadow:0 0 0 30px,0-30px 0 30px#811E1F,0-60px 0 30px
21/12/2023

Solution:
<div></div>
<h1></h1>
<h1 a></h1>
<style>
body {
background: #62324e;
padding: 92 42;
}
div {
height: 100px;
background: radial-gradient(circle at center, #fcdfeb 30px, #0000 0) 0/100px;
}
h1 {
width: 39px;
height: 40px;
border: solid 15px;
rotate: 45deg;
margin: -74 66;
border-color: #0000 #fcdfeb #fcdfeb #0000;
}
[a] {
margin: -92 165;
rotate: -135deg;
}
</style>
Minified:
<p><h1><h1 a><style>&{background:#62324E;padding:92 42}p{height:100;background:radial-gradient(32q,#FCDFEB 32q,#0000)0/25vw}h1{width:39;height:40;border:solid 16q;rotate:45deg;margin:-90 66;border-color:#0000#FCDFEB#FCDFEB#0000}[a]{margin:-92 165;rotate:-135deg
22/12/2023

Solution:
<div></div>
<style>
body {
background: #92278f;
}
div {
width: 30px;
height: 30px;
background: #fff579;
margin: 135 177;
box-shadow: -30px 0 #fff579, 30px 0 #fff579, 0 30px #fff579, 0 0 0 30px
#92278f, 0 0 0 60px #fff579, -45px -15px 0 45px #92278f,
45px -15px 0 45px #92278f, 120px 0 #92278f, -120px 0 #92278f, -60px 0 0
60px #fff579, 60px 0 0 60px #fff579, 0 90px #fff579, 0 120px #fff579, 0
150px #fff579;
}
</style>
Minified:
<p
style="width:30;height:30;background:#FFF579;color:FFF579;margin:135+177;box-shadow:-30px+0,30px+0,0+30px,0+0+0+30px#92278F,0+0+0+60px,-45px -15px+0+45px#92278F,45px -15px+0+45px#92278F,30vw+0#92278F,-30vw+0#92278F,-60px+0+0+60px,60px+0+0+60px,0+90px,0+30vw,0+50vh,0+0+0+3in#92278F"
></p>
23/12/2023

Solution:
<h1></h1>
<style>
html {
background: #fff45f;
padding: 42 112;
}
body {
background: #403571;
}
h1 {
height: 40px;
width: 100%;
background: #0098d1;
position: fixed;
top: 108.5;
left: 0;
}
</style>
Minified:
<p><style>html{background:#FFF45F;padding:42 112;}*>*{background:#403571}p{height:40;width:400;background:#0098D1;position:fixed;top:114;left:0
24/12/2023

Solution:
<div></div>
<style>
body {
background: linear-gradient(
90deg,
#645e00 170px,
#fff579 170px,
#fff579 230px,
#645e00 230px
);
}
div {
width: 150px;
height: 150px;
background: #fff579;
margin: -89 auto;
rotate: 45deg;
box-shadow: 221px 221px #fff579;
}
</style>
Minified:
<p><style>&{background:linear-gradient(90deg,#645E00 170px,#FFF579 0 230px,#645E00 230px)}p{width:150;height:150;background:#FFF579;margin:-89 117;rotate:45deg;box-shadow: 221px 221px#FFF579
25/12/2023

Solution:
<div></div>
<div a></div>
<div a b></div>
<h1></h1>
<style>
body {
background: #14313e;
}
div {
width: 180px;
height: 60px;
background: #bd3e4b;
margin: 120 auto;
border-radius: 50px;
}
[a] {
width: 140px;
margin: -136 136.5;
rotate: 45deg;
}
[b] {
rotate: -45deg;
margin: 76 108.5;
}
h1 {
width: 20px;
height: 20px;
border-radius: 50%;
background: #f16348;
margin: -160 auto;
position: relative;
box-shadow: 0 30px #f16348, -15px -62px #14313e, 15px -62px #14313e, 0 -62px
0 27px #bd3e4b;
}
</style>
Minified:
<p><p a><p a b><h1><style>&{background:#14313E;}p{width:180;height:60;background:#BD3E4B;margin:120 102;border-radius:50px}[a]{width:140;margin:-136 136;rotate:45deg}[b]{rotate:-45deg;margin:76 108}h1{width:20;height:20;border-radius:50%;background:#F16348;margin:-160 182;position:relative;box-shadow:0 30px#F16348,-15px -62px#14313E,15px -62px#14313E,0 -62px 0 27px#BD3E4B
26/12/2023

Solution:
<div></div>
<div a></div>
<div b></div>
<div c></div>
<h1></h1>
<style>
body {
background: #642328;
}
div {
width: 80px;
aspect-ratio: 1;
border-radius: 50%;
background: #ffffff;
margin: 50 auto;
}
[a] {
width: 120px;
margin: -70 auto 0;
}
[b] {
width: 160px;
margin: -75 auto;
background: linear-gradient(#ffffff 95px, #642328 95px);
}
[c] {
width: 20px;
background: #642328;
margin: -240 167;
box-shadow: 30px 0 #642328;
}
h1 {
width: 80px;
height: 15px;
background: #ff8d7a;
margin: 255 auto;
}
</style>
Minified:
<p><p a><p b><p c><h1><style>&{background:#642328}p{width:80;aspect-ratio:1;border-radius:50%;background:#FFF;margin:50 152}[a]{width:120;margin:-70 132}[b]{width:160;margin:-75 112;background:linear-gradient(#FFF 95px,#642328 0)}[c]{width:20;background:#642328;margin:-240 167;box-shadow:30px 0#642328}h1{width:80;height:15;background:#FF8D7A;margin:255 152
27/12/2023

Solution:
<div></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #f2644d;
}
div {
width: 180px;
height: 120px;
background: linear-gradient(
#ffffff 30px,
#6da7ff 30px,
#6da7ff 40px,
#ffffff 40px
);
margin: 90 auto;
}
h1 {
width: 10px;
height: 30px;
background: #ffffff;
margin: -210 92;
box-shadow: 190px 0 #ffffff;
}
h2 {
width: 30px;
height: 55px;
background: #6da7ff;
margin: 220 232;
clip-path: polygon(0 0, 100% 0, 100% 100%, 50% 64%, 0 100%);
}
</style>
Minified:
<p><h1><h2><style>&{background: #F2644D}p{width:180;height:120;background: linear-gradient(#FFF 30px,#6DA7FF 0 40px,#FFF 0);margin:90 102}h1{width:10;height:30;background:#FFF;margin: -210 92;box-shadow:190px 0 #FFF}h2{width:30;height:55;background:#6DA7FF;margin:220 232;clip-path:polygon(0 0,100%0,100%100%,50%64%,0 100%
28/12/2023

Solution:
<div></div>
<p></p>
<p a></p>
<style>
div {
width: 80px;
height: 80px;
background: #b0acd5;
margin: 150 102;
box-shadow: 100px -80px #b0acd5, 0 0 0 3in #32295a;
}
p {
width: 100px;
height: 80px;
background: #b0acd5;
margin: -310 102;
clip-path: polygon(0 0, 50% 0, 0 100%);
}
[a] {
margin: 310 182;
scale: -1;
}
</style>
Minified:
<p><h1><h1 a><style>p{width:80;height:80;background:#B0ACD5;margin:150 102;box-shadow:25vw -5em#B0ACD5,0 0 0 3in#32295A}h1{width:100;height:80;background:#B0ACD5;margin:-310 102;clip-path: polygon(0%0,50%0,0 100%)}[a]{margin:310 182;scale:-1x
29/12/2023

Solution:
<div></div>
<style>
body {
background: #223b1e;
}
div {
width: 160px;
height: 180px;
background: linear-gradient(51deg, transparent 175px, #223b1e 175px),
linear-gradient(-51deg, #a6ce39 175px, #223b1e 175px);
margin: 60 auto;
border-radius: 0 0 80px 80px;
}
</style>
Minified:
<p><style>&{background:#223B1E}p{width:160;height:180;background:linear-gradient(51deg,#0000 175px,#223B1E 0),linear-gradient(-51deg,#A6CE39 175px,#0000 0);margin:60 112;border-radius:0 0 5em 5em
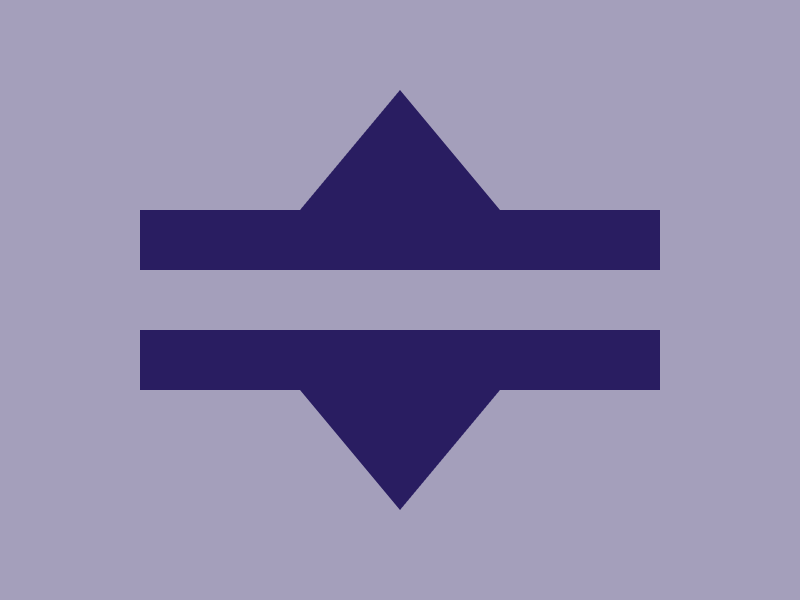
30/12/2023

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #a49fbb;
}
div {
width: 175px;
height: 210px;
background: #291d61;
margin: 45 auto;
clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
}
h1 {
width: 260px;
height: 90px;
background: linear-gradient(
#291d61 30px,
#a49fbb 30px,
#a49fbb 60px,
#291d61 60px
);
margin: -195 auto;
position: relative;
}
</style>
Minified:
<p><h1><style>&{background:#A49FBB}p{width:175;height:210;background:#291D61;margin:45 104;clip-path:polygon(50%0,100%50%,50%100%,0 50%)}h1{width:260;height:90;background:linear-gradient(#291D61 30px,#A49FBB 0 60px,#291D61 0);margin:-195 62;position:relative
31/12/2023

Solution:
<div></div>
<style>
body {
background: #7bafde;
}
div {
width: 200px;
height: 150px;
background: linear-gradient(90deg, #6867d4 50%, #000039 50%);
margin: 75 auto;
clip-path: polygon(0 0, 50% 50px, 100% 0, 100% 100px, 50% 100%, 0 100px);
}
</style>
Minified:
<p><style>body{background:#7BAFDE}p{width:200;height:150;background:linear-gradient(90deg,#6867D4 50%,#000039 0);margin:75 92;clip-path:polygon(0 0,50%33%,100%0, 100%66%,50%100%,0 66%