August 2023
06/08/2023

Solution:
<div></div>
<style>
body {
background: #998235;
}
div {
width: 140;
height: 140;
background: #0b2429;
margin: 80 79.5;
rotate: 45deg;
box-shadow: 30px -30px #998235, 60px -60px#0B2429;
}
</style>
Minified:
<body bgcolor=998235><p><style>p{width:140;height:140;background:#0B2429;margin:80 79.5;rotate:45deg;box-shadow:30px -30px #998235,60px -60px#0B2429
07/08/2023

Solution:
<h1></h1>
<h2></h2>
<style>
body {
background: #6592cf;
margin: 0;
}
h1 {
width: 40;
height: 200;
background: #060f55;
margin: 100 auto;
}
h2 {
position: fixed;
width: 100;
height: 100;
border: solid 40px #060f55;
border-radius: 20px;
left: 50%;
transform: translateX(-50%) rotate(45deg);
top: 89;
clip-path: polygon(0 0, 120px 0, 120px 120px, 0 120px);
}
</style>
Minified:
<body bgcolor=6592CF><p><h1><style>p{width:40;height:200;background:#060F55;margin:100 auto}h1{position:fixed;width:100;height:100;border:solid 40px#060F55;border-radius:20px;left:50%;transform:translateX(-50%) rotate(45deg);top:88;clip-path:polygon(0 0,30vw 0,30vw 30vw,0 30vw
08/08/2023

Solution:
<style>
body {
background: radial-gradient(circle, transparent 100px, #926927 0),
linear-gradient(90deg, #f8b140 50%, #ffebcb 50%);
}
</style>
Minified:
<style>&{background:radial-gradient(circle,#0000 100px,#926927 0),linear-gradient(90deg, #F8B140 50%,#FFEBCB 50%
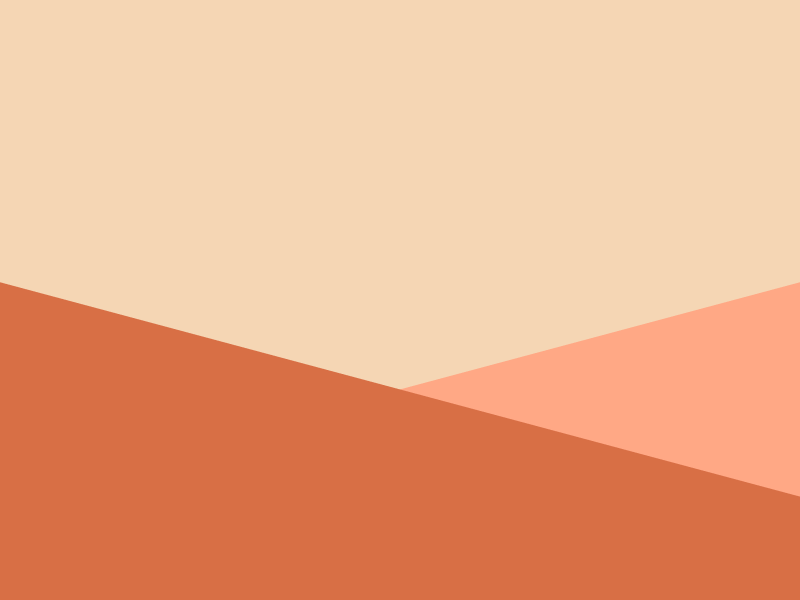
09/08/2023

Solution:
<style>
body {
background: linear-gradient(14.8deg, #d86f45 153.5px, transparent 0),
linear-gradient(-15deg, #ffa885 153px, #f5d6b4 20px);
}
</style>
Minified:
<style>&{background:linear-gradient(15deg,#D86F45 153.5px,#0000 0),linear-gradient(-15deg,#FFA885 153px,#F5D6B4 20px
10/08/2023

Solution:
<div></div>
<style>
body {
background: #4f77ff;
}
div {
width: 150;
height: 350;
background: radial-gradient(circle at 75px 75px, white 75px, #003aff 0);
border-radius: 75px 75px 0 0;
transform: rotate(-45deg);
margin-top: 45.8px;
margin-left: 188px;
}
</style>
Minified:
<p><style>p{width:150;height:350;background:radial-gradient(circle at 75px 75px,white 75px,#003AFF 0);border-radius:75px 75px 0 0;rotate:-45deg;margin-top: 46;margin-left:188;box-shadow:0 0 0 2in#4F77FF
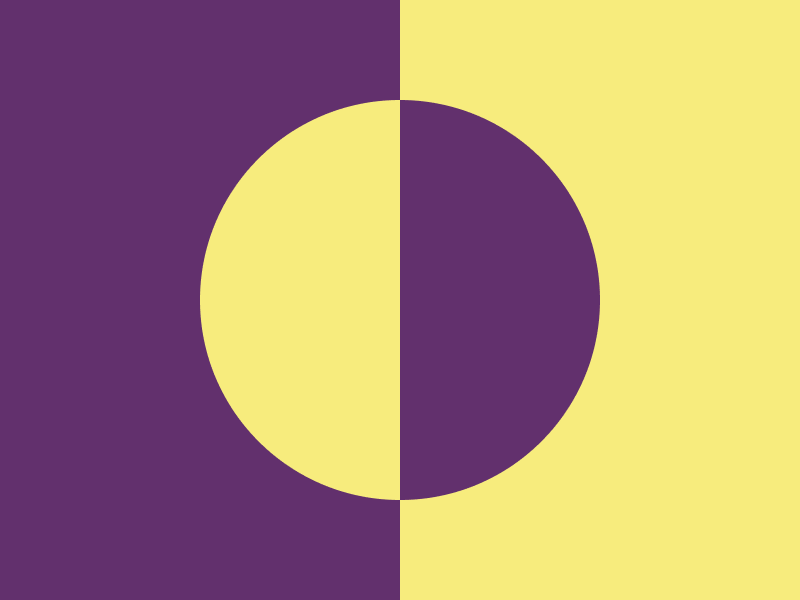
11/08/2023

Solution:
<p></p>
<style>
body {
background: linear-gradient(to right, #62306d 50%, #f7ec7d 0);
}
p {
width: 200px;
height: 200px;
border-radius: 50%;
background: linear-gradient(to left, #62306d 50%, #f7ec7d 0);
margin: 50 auto;
}
</style>
Minified:
<p><style>&{background:linear-gradient(90deg,#62306D 50%,#F7EC7D 0)}p{width:200;height:200;border-radius:50%;background:linear-gradient(-90deg,#62306D 50%,#F7EC7D 0);margin:50 92
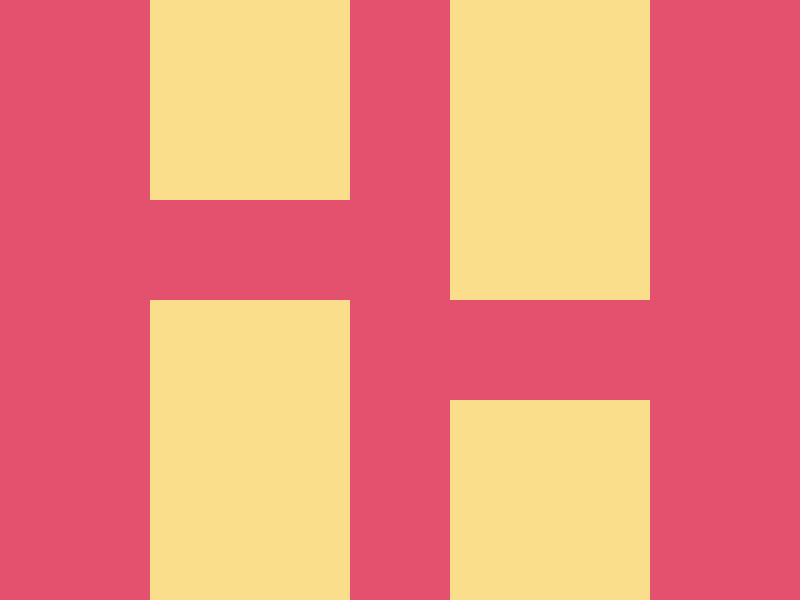
12/08/2023

Solution:
<div></div>
<style>
body {
background: linear-gradient(
to left,
#e3516e 75px,
#fade8b 75px,
#fade8b 175px,
#e3516e 175px,
#e3516e 225px,
#fade8b 225px,
#fade8b 325px,
#e3516e 0
);
}
div {
width: 100px;
height: 50px;
background: #e3516e;
margin: 100 0 0 67;
box-shadow: 150px 50px 0 0 #e3516e;
}
</style>
Minified:
<p><style>&{background:linear-gradient(90deg,#E3516E 75px,#FADE8B 0 175px,#E3516E 0 225px,#FADE8B 0 325px,#E3516E 0)}p{width:100;height:50;background:#E3516E;margin:100 67;box-shadow:150px 50px#E3516E
13/08/2023

Solution:
<div></div>
<style>
body {
background: #998235;
}
div {
width: 230px;
height: 100px;
background: linear-gradient(to right, #0b2429 50%, #998235 0);
border: solid 15px #0b2429;
border-radius: 100px;
margin: 85 62;
}
</style>
Minified:
<body bgcolor=998235><p><style>p{width:230;height:100;background: linear-gradient(to right,#0B2429 50%,#998235 0);border:solid 15px#0B2429;border-radius:100px;margin:85 62
15/08/2023

Solution:
<p></p>
<div></div>
<style>
body {
background: #926927;
}
p {
width: 150px;
height: 20px;
background: #f8b140;
margin: 50 auto 0;
border-radius: 10px;
box-shadow: 0 180px 0 0 #f8b140;
}
div {
width: 100px;
height: 90px;
background: #f8b140;
margin: -10 auto 0;
border-radius: 30px;
box-shadow: 0 90px 0 0 #f8b140, 0 -10px 0 0 #f8b140, 0 100px 0 0 #f8b140;
}
</style>
Minified:
<body bgcolor=926927><p><h1><style>p{width:150;height:20;background:#F8B140;margin:50 auto 0;border-radius:10px;box-shadow:0 60vh#F8B140}h1{width:100;height:90;background:#F8B140;margin:-10 auto 0;border-radius: 30px;color:F8B140;box-shadow:0 90px,0 -10px,0 100px
16/08/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: #f5d6b4;
}
div {
width: 150px;
height: 150px;
background: #d86f45;
margin: 75 auto;
border-radius: 10px;
}
p {
width: 60;
height: 60;
background: #f5d6b4;
border-radius: 50%;
margin: -180 87;
color: D86F45;
box-shadow: 150px 0, 75px -75px, 75px 75px;
}
</style>
Minified:
<p><h1><style>*{background:#F5D6B4}p{width:150;height:150;background:#D86F45;margin:75 auto;border-radius:10px}h1{width:60;height:60;border-radius:50%;margin:-180 87;color:D86F45;box-shadow:150px 0,75px -75px,75px 75px
17/08/2023

Solution:
<p></p>
<p a></p>
<p b></p>
<p c></p>
<style>
body {
background: #4f77ff;
}
p {
width: 140px;
height: 70px;
background: #ffffff;
border-radius: 75px 75px 0 0;
margin: 45 157;
}
[a] {
margin: 70 87;
scale: -1;
}
[b] {
margin: -175 192 0;
rotate: 90deg;
}
[c] {
scale: -1;
margin: -140 52;
rotate: 90deg;
}
</style>
Minified:
<body bgcolor=4F77FF><p><p a><p b><p c><style>p{width:140;height:70;background:#FFF;border-radius:75px 75px 0 0;margin:45 157}[a]{margin:70 87;scale:-1}[b]{margin:-175 192 0;rotate:90deg}[c]{scale:-1;margin:-140 52;rotate:90deg
18/08/2023

Solution:
<div></div>
<style>
body {
background: #62306d;
}
div {
width: 180px;
height: 200px;
background: #f7ec7d;
margin: 50 auto;
clip-path: polygon(0 100%, 128.5px 0, 100% 100%);
}
</style>
Minified:
<body bgcolor=62306D><p><style>p{width:180;height:200;background:#F7EC7D;margin:50 102;clip-path: polygon(0 100%,128.5px 0,100%100%
19/08/2023

Solution:
<div></div>
<style>
body {
transform: rotate(-45deg);
background: #e3516e;
}
div {
width: 50;
height: 50;
background: #e3516e;
margin: 182 auto;
box-shadow: 0 0 0 15px #fade8b, 20px -20px 0 20px #e3516e,
20px -20px 0 35px #fade8b, 40px -40px 0 40px #e3516e,
40px -40px 0 55px #fade8b;
}
</style>
Minified:
<p><style>&{rotate:-45deg;background:#E3516E}p{width:50;height:50;background:#E3516E;margin:182 auto;color:FADE8B;box-shadow:0 0 0 15px,20px -20px 0 20px #E3516E,20px -20px 0 35px,40px -40px 0 40px #E3516E,40px -40px 0 55px
20/08/2023

Solution:
<style>
body {
background: radial-gradient(circle at center, #998235 50px, #0b2429 0);
background-size: 100px 100px;
}
</style>
Minified:
<style>&{background:radial-gradient(circle,#998235 50px,#0B2429 0);background-size:100px 100px
21/08/2023

Solution:
<div></div>
<style>
body {
background: #6592cf;
}
div {
width: 100;
height: 200;
background: #060f55;
border-radius: 50px;
margin: -58 auto;
box-shadow: 60px 200px 0 0 #060f55, -60px 200px 0 0 #060f55;
}
</style>
Minified:
<p><body bgcolor=6592CF><style>p{width:100;height:200;background:#060F55;border-radius:50px;margin:-58 auto;color:060F55;box-shadow:60px 200px,-60px 200px
22/08/2023

Solution:
<div></div>
<style>
body {
background: #926927;
}
div {
width: 240;
height: 200;
margin: 50 auto;
background: radial-gradient(circle at 0 50%, #f8b140 100px, transparent 0),
radial-gradient(circle at 100% 50%, #f8b140 100px, transparent 0);
}
</style>
Minified:
<p><body bgcolor=926927><style>p{width:240;height:200;margin:50 72;background:radial-gradient(circle at 0 50%,#F8B140 100px,#0000 0),radial-gradient(circle at 100% 50%,#F8B140 100px, #0000 0
23/08/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: #f5d6b4;
}
div {
width: 200;
height: 200;
background: linear-gradient(45deg, transparent 141.5px, #d86f45 0);
margin: 50 auto;
}
p {
width: 100;
height: 100;
background: linear-gradient(45deg, transparent 71px, #d86f45 0);
margin: -150 0 0 92;
}
</style>
Minified:
<body bgcolor=F5D6B4><p><h1><style>p{width:200;height:200;background:linear-gradient(45deg,#0000 141.5px,#D86F45 0);margin:50 auto}h1{width:100;height:100;background:linear-gradient(45deg,#0000 71px,#D86F45 0);margin:-150 92
24/08/2023

Solution:
<h1></h1>
<h2></h2>
<style>
body {
background: #4f77ff;
}
h1,
h2 {
width: 120;
height: 120;
background: #fff;
border-radius: 0 120px 0 120px;
margin: 30 0 0 72;
box-shadow: 120px 120px 0 0 #fff;
}
h2 {
margin: -120 0 0 192;
transform: rotate(90deg);
}
</style>
Minified:
<body bgcolor=4F77FF><h1><h2><style>h1,h2{width:120;height:120;background:#FFF;border-radius:0 120px 0 120px;margin:30 0 0 72;box-shadow:120px 120px 0 0 #FFF}h2{margin:-120 0 0 192;rotate:90deg
25/08/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: #62306d;
}
div {
width: 120;
height: 120;
background: #f7ec7d;
border: solid 20px #62306d;
border-radius: 50%;
margin: 70 auto;
}
p {
width: 60;
height: 60;
background: #f7ec7d;
border-radius: 50%;
position: fixed;
top: 24;
left: 170;
z-index: -1;
box-shadow: 80px 80px 0 0 #f7ec7d, -80px 80px 0 0 #f7ec7d,
0 160px 0 0 #f7ec7d;
}
</style>
Minified:
<body bgcolor=62306D><p><h1><style>p{width:120;height:120;background:#F7EC7D;border: solid 20px#62306D;border-radius:50%;margin:70 auto}h1{width:60;height:60;background:#F7EC7D;border-radius:50%;position:fixed;top:18.5;left:170;z-index:-1;color:F7EC7D;box-shadow:80px 80px,-80px 80px,0 160px
26/08/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: #e3516e;
}
div {
width: 240;
height: 90;
background: #e3516e;
border-radius: 50% 50%;
margin: 75 auto 0;
border: solid 30px #fade8b;
position: relative;
}
p {
width: 300;
height: 200;
background: #fade8b;
margin: -80 auto 0;
}
</style>
Minified:
<body bgcolor=E3516E><p><h1><style>p{width:240;height:90;background:#E3516E;border-radius:50% 50%;margin: 75 auto 0;border: solid 30px #FADE8B;position: relative}h1{width:300;height:200;background:#FADE8B;margin:-80 42
27/08/2023

Solution:
<p></p>
<div></div>
<style>
body {
background: #998235;
}
p {
width: 40;
height: 40;
background: #0b2429;
margin: 25 0 0 174;
box-shadow: 0 210px 0 0 #0b2429;
}
div {
width: 160;
height: 180;
background: linear-gradient(
to top,
#0b2429 80px,
#998235 80px,
#998235 100px,
#0b2429 0
);
margin: -5 auto;
border-radius: 80px;
}
</style>
Minified:
<body bgcolor=998235><p><h1><style>p{width:40;height:40;background:#0B2429;margin:25 0 0 174;box-shadow:0 210px#0B2429}h1{width:160;height:180;background:linear-gradient(#0B2429 80px,#998235 0 100px,#0B2429 0);margin:-5 112;border-radius:80px
28/08/2023

Solution:
<h1></h1>
<h2></h2>
<h3></h3>
<style>
body {
background: #66284a;
}
h1,
h2 {
width: 140;
height: 140;
background: #f0cd48;
border-radius: 30px;
margin: 50 0 0 92;
border: solid 10px #66284a;
}
h2 {
margin: -120 0 0 132;
}
h3 {
width: 30;
height: 30;
background: #66284a;
border-radius: 50%;
margin: -130 0 0 162;
box-shadow: 0 70px 0 0 #66284a, 35px 35px 0 0 #66284a, 70px 0 0 0 #66284a, 70px
70px 0 0 #66284a;
}
</style>
Minified:
<body bgcolor=66284A><h1><h2><h3><style>h1,h2{width:140;height:140;background:#F0CD48;border-radius:30px;margin: 50 0 0 92;border:solid 10px#66284A;}h2{margin:-120 0 0 132}h3{width:30;height:30;background:#66284A;border-radius:50%;margin:-130 0 0 162;color:#66284A;box-shadow:0 70px,35px 35px,70px 0,70px 70px
29/08/2023

Solution:
<h1></h1>
<h2></h2>
<h3></h3>
<style>
body {
background: #d669ec;
display: flex;
gap: 40px;
align-items: center;
justify-content: center;
}
h1,
h3 {
width: 100;
height: 100;
border: solid 20px #fdfbf8;
border-radius: 50%;
}
h2 {
width: 160;
height: 20;
background: #fdfbf8;
position: fixed;
top: 180;
}
</style>
Minified:
<h1><h2><h3><style>&{background:#D669EC;display:flex;gap:40px;align-items:center;justify-content:center}h1,h3{width:100;height:100;border:solid 20px#FDFBF8;border-radius:50%}h2{width:160;height:20;background:#FDFBF8;position:fixed;top:180
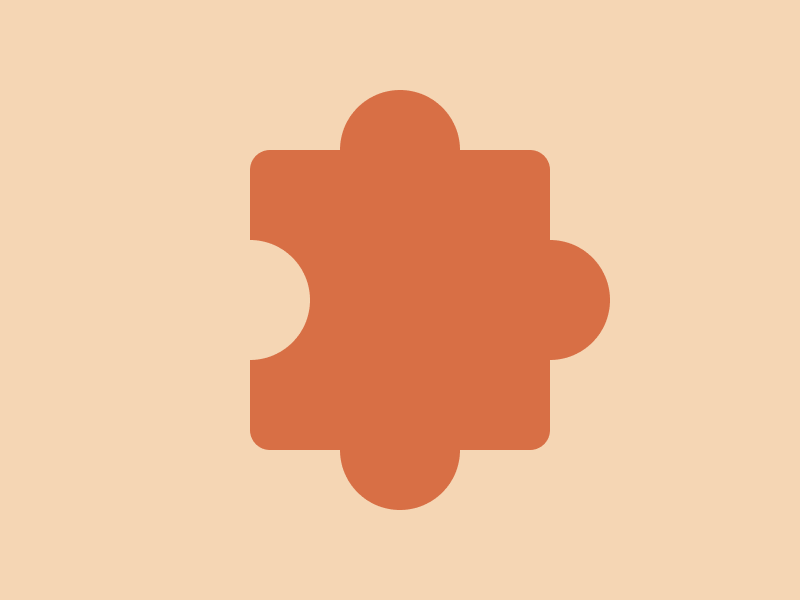
30/08/2023

Solution:
<div></div>
<style>
body {
background: #f0cd48;
}
div {
width: 220;
height: 230;
background: linear-gradient(
to left,
#66284a 100px,
#f0cd48 100px,
#f0cd48 120px,
#66284a 0
);
margin: 70 auto;
clip-path: polygon(
0 0,
100% 0,
100% 80px,
140px 80px,
140px 100%,
80px 100%,
80px 80px,
0 80px
);
}
</style>
Minified:
<body bgcolor=F0CD48><p><style>p{width:220;height:230;background:linear-gradient(90deg,#66284A 100px,#F0CD48 100px,#F0CD48 120px,#66284A 0);margin:70 82;clip-path:polygon(0 0,100% 0,100% 5em,35vw 5em,35vw 100%,5em 100%,5em 5em,0 5em
31/08/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: #fdfbf8;
}
div {
width: 160;
height: 200;
background: radial-gradient(circle at 50% 150px, #fdfbf8 25px, #d86f45 0);
margin: 50 auto;
border-radius: 20px;
}
p {
width: 120;
height: 80;
background: #fdfbf8;
margin: -230 auto 0;
border-radius: 10px;
}
</style>
Minified:
<body bgcolor=FDFBF8><p><h1><style>p{width:160;height:200;background:radial-gradient(circle at 50% 150px,#FDFBF8 25px,#D86F45 0);margin:50 auto;border-radius:20px}h1{width:120;height:80;background:#FDFBF8;margin:-230 auto 0;border-radius:10px