Font
Tanzania

Solution:
<style>
body {
background: linear-gradient(
-30deg,
#3b66b0 160px,
#f8cd1e 160px,
#f8cd1e 180px,
#000000 180px,
#000000 280px,
#f8cd1e 280px,
#f8cd1e 300px,
#14a84a 300px
);
}
</style>
Minified:
<style>&{background:linear-gradient(-30deg,#3B66B0 40vw,#F8CD1E 0 60vh,#000 0 70vw,#F8CD1E 0 75vw,#14A84A 0
Kuwait

Solution:
<style>
& {
width: 120%;
border: solid;
border-width: 100px 120px;
border-color: #13aa4b 0 #ec1e25 #000000;
}
</style>
Minified:
<style>&{width:400;border:solid;border-width:25vw 30vw;border-color:#13AA4B 0#EC1E25
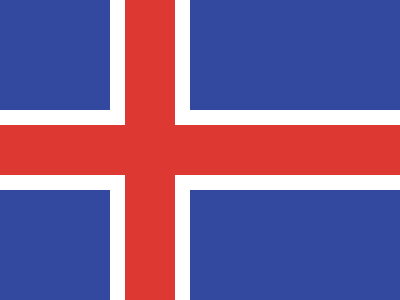
Iceland

Solution:
<div></div>
<div a></div>
<div b></div>
<div a b></div>
<style>
body {
background: #de3832;
}
div {
width: 210px;
height: 110px;
background: #33499f;
border: solid 15px #ffffff;
position: fixed;
top: -15px;
left: -115px;
}
[a] {
top: 175px;
}
[b] {
left: 175px;
}
</style>
Minified:
<p><p a><p b><p a b><style>&{background:#DE3832}p{width:210;height:110;background:#33499F;border:solid 15px#FFF;position:fixed;top:-31;left:-115}[a]{top:159}[b]{left:175
Bahrain

Solution:
<div></div>
<style>
html {
background: #fff;
margin: -8 -8 0 92;
}
body {
background: #da291c;
}
div {
width: 60px;
height: 350px;
background: linear-gradient(22.5deg, #0000 46.1px, #da291c 0),
linear-gradient(-22.5deg, #da291c 23.1px, #fff 0);
background-size: 60px 50px, 60px 50px;
}
</style>
Minified:
<body bgcolor=DA291C><p><style>html{background:#FFF;margin:-8-8 0 92}p{width:60;height:350;background:linear-gradient(22.5deg,#0000 49q,#DA291C 0),linear-gradient(-22.5deg,#DA291C 24q,#FFF 0);background-size:60px 50px,60px 50px
Brazil

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #009b3a;
margin: 50 50 0 50;
}
div {
height: 200px;
background: #fedf00;
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0 50%);
}
h1 {
width: 120px;
height: 120px;
border-radius: 50%;
background: #002776;
position: relative;
overflow: hidden;
margin: -160 auto;
}
h1::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
border: solid 10px #ffffff;
top: 30;
left: -80;
}
</style>
Minified:
<p><h1><style>&{background:#009B3A;margin:42}p{height:200;background:#FEDF00;clip-path: polygon(50%0,100%50%,50%100%,0 50%)}h1{width:120;height:120;border-radius:50%;background:#002776;position:relative;overflow:hidden;margin:-176 90}h1:after{content:"";position:absolute;height:200;width:200;border-radius:50%;border:solid 11q#FFF;top:30;left:-80
India

Solution:
<div></div>
<p></p>
<p a></p>
<p b></p>
<style>
body {
background: linear-gradient(
#f19e4b 100px,
#ffffff 100px,
#ffffff 200px,
#3f8627 200px,
#3f8627 300px
);
}
div {
width: 20px;
height: 20px;
background: #00007b;
border-radius: 50%;
margin: 120 auto;
border: solid 20px #ffffff;
outline: solid 10px #00007b;
}
p {
position: fixed;
width: 70px;
height: 4px;
background: #00007b;
top: 132;
left: 165;
rotate: 90deg;
}
[a] {
rotate: 150deg;
}
[b] {
rotate: -150deg;
}
</style>
Minified:
<h1><p><p a><p b><style>&{background:linear-gradient(#F19E4B 25vw,#FFF 0 50vw, #3F8627 0)}h1{width:20;height:20;background:#00007B;border-radius:50%;margin:120 162;border:solid 20px#FFF;outline:solid 10px#00007B}p{position:fixed;width:70;height:4;background:#00007B;top:116;left:165;rotate:90deg}[a]{rotate:150deg}[b]{rotate:30deg
South Korea

Solution:
<h1></h1>
<h1 a></h1>
<div></div>
<div b></div>
<div c></div>
<div d></div>
<h2></h2>
<h3></h3>
<style>
h1 {
width: 120px;
aspect-ratio: 1;
background: linear-gradient(#cd2e3a 50%, #0047a0 50%);
border-radius: 50%;
margin: 90 auto;
}
[a] {
width: 60px;
background: #cd2e3a;
margin: -180 132;
box-shadow: 60px 0px #0047a0;
}
div {
width: 45px;
height: 60px;
background: repeating-linear-gradient(
90deg,
#000000 11px,
#ffffff 11px 17px,
#000000 17px 27px
);
margin: 66 75;
rotate: 30deg;
}
[b] {
margin: -17 264;
}
[c] {
rotate: -30deg;
margin: -61 75;
}
[d] {
rotate: -30deg;
margin: -169 264;
}
h2 {
width: 50px;
height: 6px;
background: #ffffff;
margin: 100 auto;
rotate: 30deg;
margin: 245 261;
}
h3 {
width: 15px;
height: 6px;
position: absolute;
background: #ffffff;
margin: -250 90;
rotate: -30deg;
box-shadow: 200px 0 #ffffff, 235px 0 #ffffff;
}
</style>
Minified:
<p><p a><h1 e><h1 b e><h1 c f><h1 d f><h2 e h><h3 f h><style>p{width:120;aspect-ratio:1;background:linear-gradient(#CD2E3A 50%,#0047A0 50%);border-radius:50%;margin:90 132}[a]{width:60;background:#CD2E3A;margin:-180 132;box-shadow:60px 0#0047A0}h1{width:45;height:60;background:repeating-linear-gradient(90deg,#000 11px,#FFF 11px 17px,#000 17px 27px);margin:66 75}[b]{margin:-17 264}[c]{margin:-61 75}[d]{margin:-169 264}h2{width:50;height:6;margin:245 261}h3{width:15;height:6;margin:-250 90;box-shadow:50vw 0#FFF,235px 0#FFF}[e]{rotate:30deg}[f]{rotate:-30deg}[h]{background:#FFF}
Guernsey

Solution:
<div></div>
<div a></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #e8112d;
}
div {
width: 200px;
height: 20px;
background: #f9dd16;
margin: 130 auto;
border: solid;
border-width: 10px 15px;
border-color: #e8112d #f9dd16;
}
[a] {
margin: -170 auto;
rotate: 90deg;
}
h1 {
width: 50px;
height: 20px;
background: #f9dd16;
margin: 140 172;
position: relative;
}
h2 {
width: 160px;
height: 110px;
background: #ffffff;
margin: -300 -8;
box-shadow: 240px 0 #ffffff, 0 190px #ffffff, 240px 190px #ffffff;
}
</style>
Minified:
<body bgcolor=E8112D text=#fff><p><p a><h1><h2><style>p{width:200;height:20;background:#F9DD16;margin:130 77-170;border:solid;border-width:10 15;border-color:E8112D#F9DD16}[a]{rotate:90deg}h1{width:50;height:20;background:#F9DD16;margin:140 172;position: relative}h2{width:160;height:110;background:#FFF;margin:-300-8;box-shadow:80vh 0,0 190px,80vh 190px