Transition
Baby

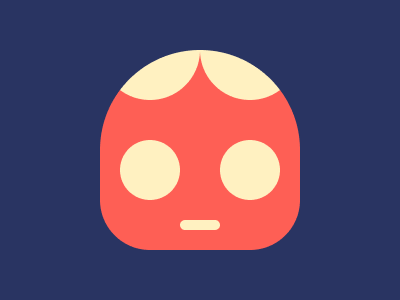
Solution:
<div></div>
<style>
body {
background: #293462;
display: grid;
place-items: center;
}
div {
width: 200px;
height: 200px;
background: #fe5f55;
border-radius: 100px 100px 50px 50px;
position: relative;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
width: 60px;
aspect-ratio: 1;
border-radius: 50%;
background: #fff1c1;
top: 90px;
left: 20px;
box-shadow: 100px 0 0 0 #fff1c1, 0 -120px 0 20px #fff1c1,
100px -120px 0 20px #fff1c1;
}
div::after {
content: "";
position: absolute;
width: 40px;
height: 10px;
background: #fff1c1;
top: 170px;
left: 80px;
border-radius: 4px;
}
</style>
Minified:
<body bgcolor=293462><p><h1><style>p{width:200;height:200;background:#FE5F55;border-radius:50%50%25%25%;position:relative;overflow:hidden;margin:50 92}p:before,p:after{content:"";position:absolute;width:40;height:10;border-radius:8q;background:#FFF1C1;color:FFF1C1;top:170;left:80}p:after{width:60;height:60;border-radius:50%;top:90;left:20;box-shadow:25vw 0,0-30vw 0 21q,25vw -30vw 0 21q
Wrench

Solution:
<div></div>
<style>
body {
background: #293462;
display: grid;
place-items: center;
}
div {
width: 200px;
height: 200px;
background: #fe5f55;
border-radius: 100px 100px 50px 50px;
position: relative;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
width: 60px;
aspect-ratio: 1;
border-radius: 50%;
background: #fff1c1;
top: 90px;
left: 20px;
box-shadow: 100px 0 0 0 #fff1c1, 0 -120px 0 20px #fff1c1,
100px -120px 0 20px #fff1c1;
}
div::after {
content: "";
position: absolute;
width: 40px;
height: 10px;
background: #fff1c1;
top: 170px;
left: 80px;
border-radius: 4px;
}
</style>
Minified:
<body bgcolor=6592CF><p><p a><style>p{width:80;height:182;border: solid 32q#243D83;border-radius:74q;clip-path:polygon(50%0,100%0,100%100%,50%100%);margin:30 67}[a]{margin:-272 177;scale:-1}
Stripes

Solution:
<div></div>
<style>
body {
background: #293462;
display: grid;
place-items: center;
}
div {
width: 200px;
height: 200px;
background: #fe5f55;
border-radius: 100px 100px 50px 50px;
position: relative;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
width: 60px;
aspect-ratio: 1;
border-radius: 50%;
background: #fff1c1;
top: 90px;
left: 20px;
box-shadow: 100px 0 0 0 #fff1c1, 0 -120px 0 20px #fff1c1,
100px -120px 0 20px #fff1c1;
}
div::after {
content: "";
position: absolute;
width: 40px;
height: 10px;
background: #fff1c1;
top: 170px;
left: 80px;
border-radius: 4px;
}
</style>
Minified:
<body bgcolor=1A4341><p><p a><p b><style>p{width:300;height:180;background:repeating-linear-gradient(#F3AC3C 0,#F3AC3C 20px,#1A4341 0,#1A4341 40px);margin:60}p[a],p[b]{width:300;height:300;border-radius:50%;background:#1A4341;margin:-300 -158}p[b]{margin-left:242